What is a design system?
Honestly, as I write this, it’s hard to distil what a design system is in a short sentence, but this wouldn’t be an ‘Everything you need to know about design systems’ blog if I didn’t at least try. So here goes...
“A design system is a set of visual styles, reusable components and patterns, that can be assembled to build any number of products, helping to manage design at scale and streamline both design and development work.”
In some ways, a design system is a product itself that evolves alongside the other products and the brand that it helps to build.
The benefits of having a design system
- Efficient design and development
Rather than repeatedly building UI components or screen layouts from scratch, a design system enables us to consistently re-use components and patterns, making design and development time as efficient as possible.
- Consistent design and user experience
A design system creates a consistent UI and user experience by providing a shared set of visual styles, components and principles to build from. By defining these in the design system, we create a consistent visual journey for the user across any products it’s used to build.
- Scaling a product
Creating and maintaining a design system means we can build and scale large products, as the design system gives the components and guidance needed to be able to put together screens quickly, while maintaining the consistency of the design and user experience.
- Return on investment
A well-maintained design system will continually pay you back. Defining the colours, visual assets, components and patterns in the design system will reduce the cost of evolving and maintaining your product, along with the creation of any more future products.
- Quality
With our designers and developers both contributing to the design system, we can ensure that everything in it is of the highest quality, from all angles of design, user experience, accessibility and code, so we can be feeding that quality into everything it is used to build.
What's included in a design system
As the design system will evolve as the product grows, the treasures held within are less of a tick-box list, and instead an increasing set of what is needed to build and maintain an amazing product. As design systems are a collaborative effort by both designers and developers, they’re being added to continuously through the sprint cycles.
- Design principles
When we are first starting work on a product and uncovering its purpose, how it’s going to meet the goals and address the pain points of its users, we start to build up a set of design principles to form the foundation of those things. Helping to underpin the purpose of the product, solidifying the brand and blurring the lines between the brand itself and the product it’s making. Guiding that journey with a clear set of design principles that keeps the users and their goals at the heart is one of the first things to document in the design system.
- Brand identity and visual language

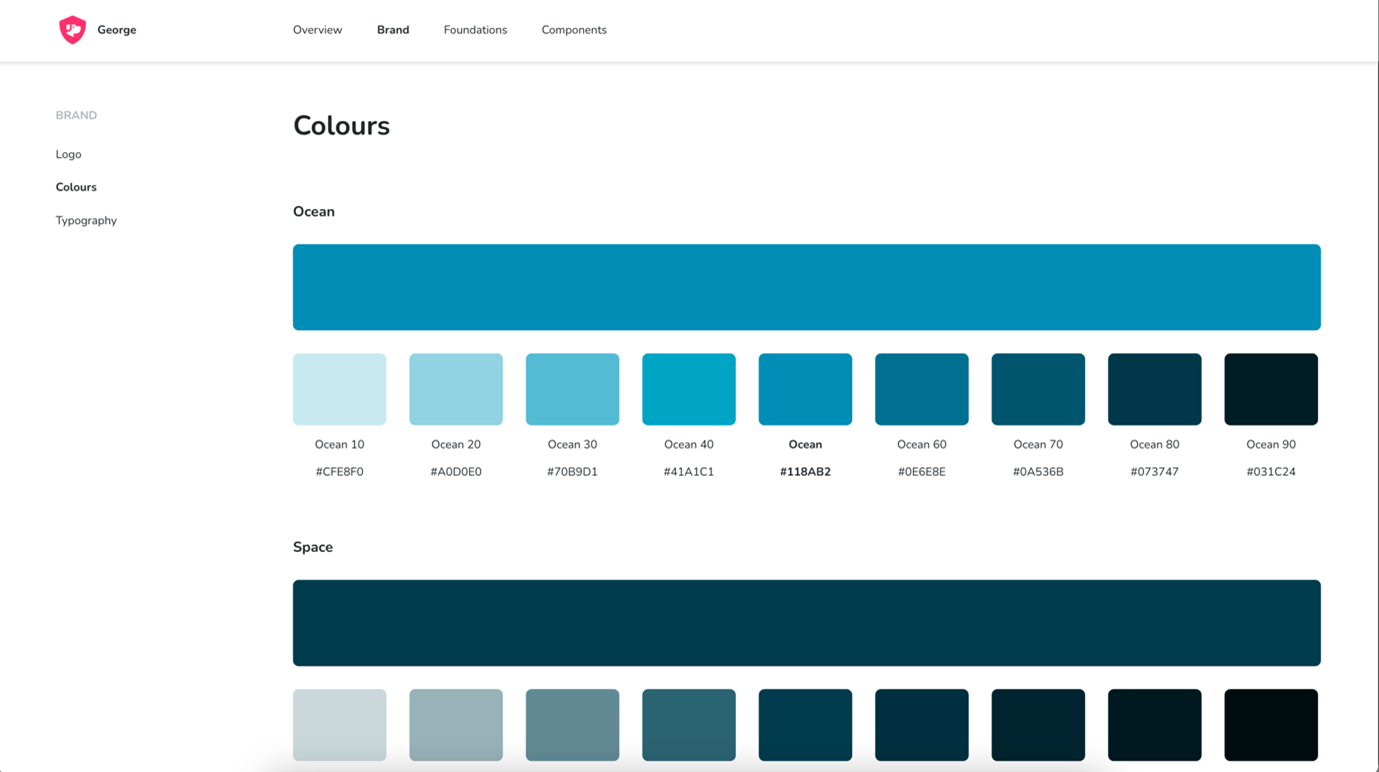
Colour - a beautiful colour palette, along with shades and accessible colour combinations, is one of life's pleasures. When documenting these into a design system and naming them, we are creating not only a quick way to reference and use the colours but also confidence in them, that when put together in that way they are fully accessible.

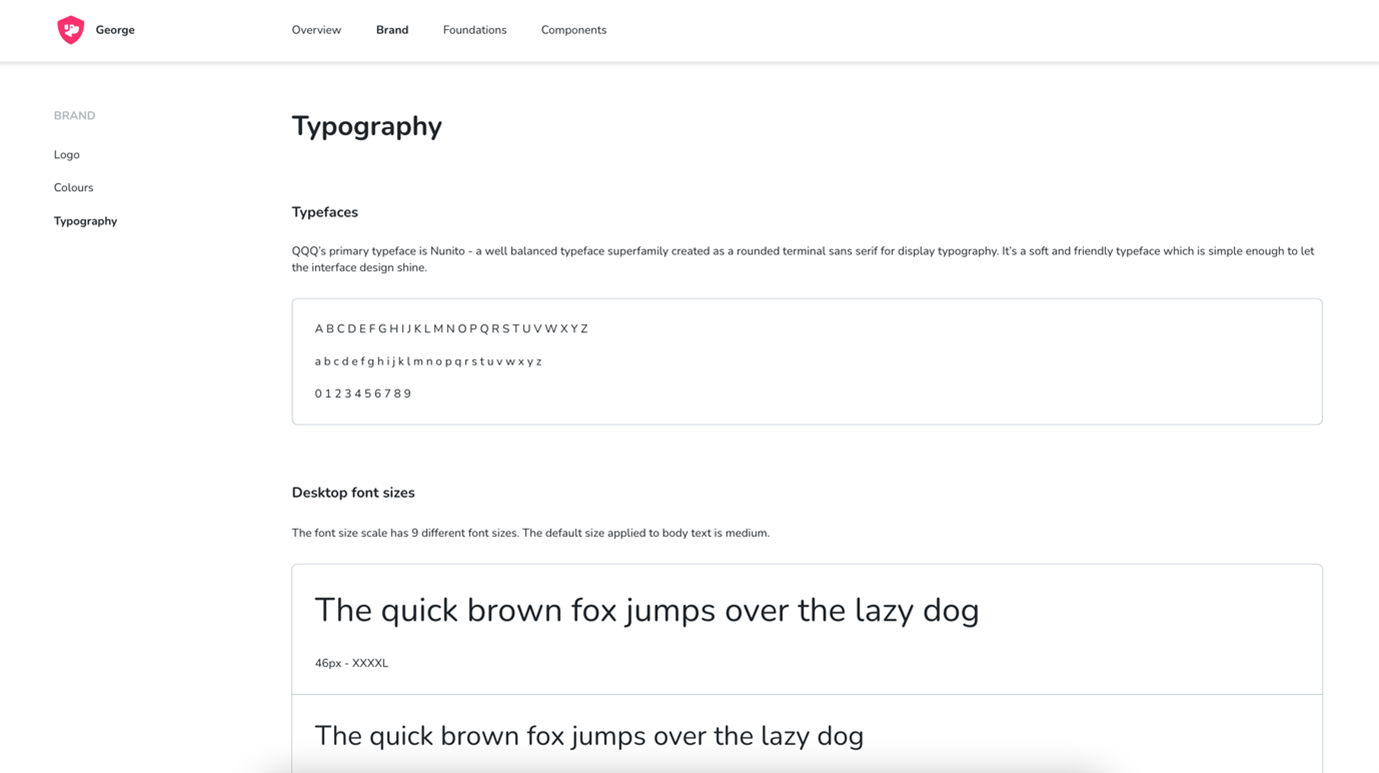
Typography - typeface, set font sizes and weights give enough flexibility when we are working on design prototypes, whilst maintaining consistency. These also include sizes for differing screens to ensure a smooth experience across different devices.
Some other elements in this section
- Icons
- Illustrations
- Imagery
- Animations
- Tone of voice
- Sounds
- Graphical assets like shapes
Components and patterns

This makes up the bulk of the design system so, to save you from having to read my blog for the next two days, I’ve rounded these little beauties up into one section.
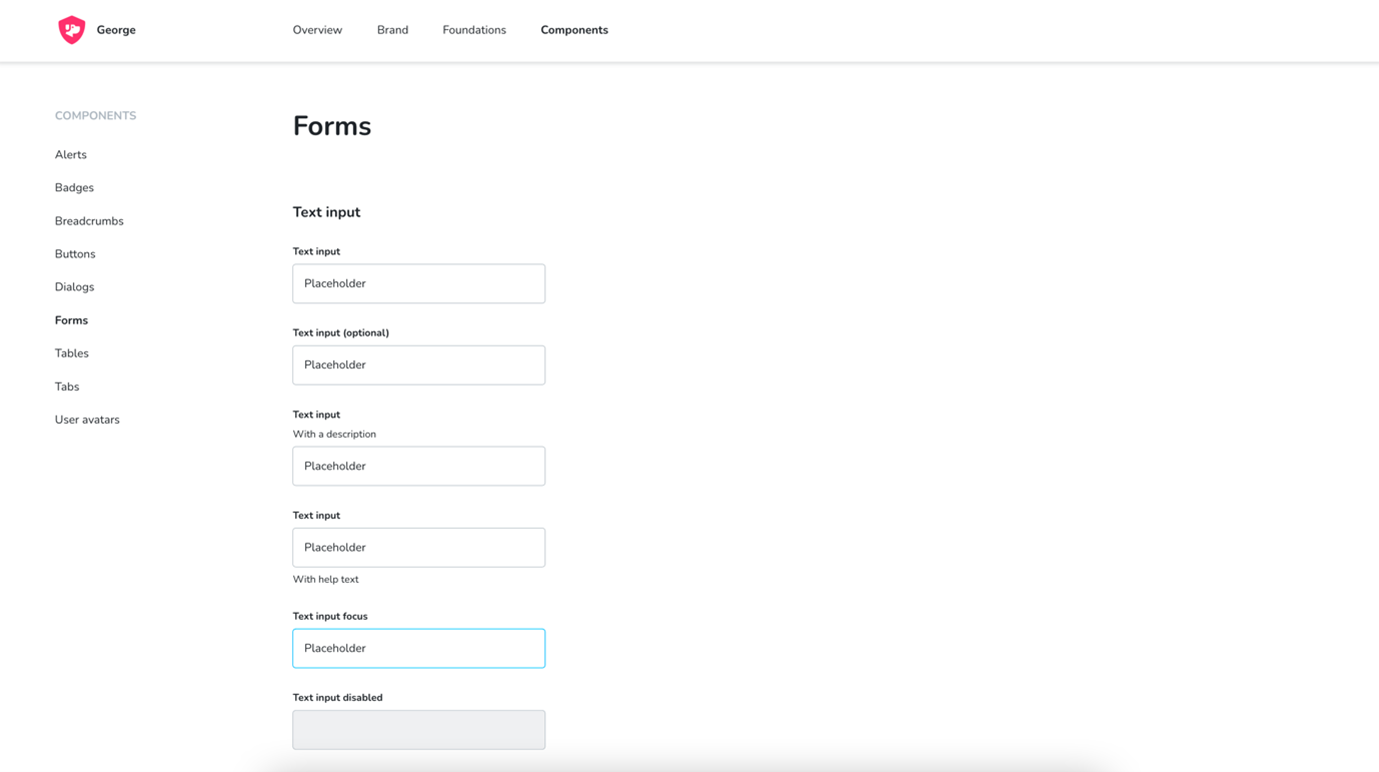
If the brand identity and visual language are the foundations, then the components are the bricks we use in the design process to build prototypes for testing with users and to build from in development. When the component is built it’s then used by developers on the team whenever it’s needed in the product.
If they are the bricks then the patterns are the instructions, which means we put these components together in a consistent way.
Some other elements in this section
- Spacing
- Alerts
- Badges
- Breadcrumbs
- Buttons
- Modals
- Tables
- Tabs
- User avatars
…
This list goes on
Don’t forget the name
Now, I’m not going to lie to you here, I take great enjoyment in coming up with a good name for the design systems we have created. Whether that’s diving into the lineage of one of the businesses founders, or finding a rabbit hole to journey down with the company name, there is a serious side to giving the design system a name. By naming it you’re giving it an identity, not only something for the whole team to refer to it as but an identity of its own helps it to become a product itself and something that people will respect, invest in and lean on.
Some examples
Seeing is believing so I want to leave you with a few examples of design systems for your browsing pleasure so you can get a feel for what can be done.



Human interface guidelines by Apple